
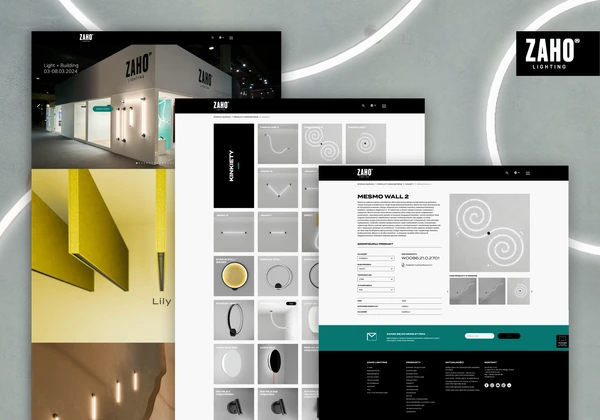
ZAHO LIGHTING - Dedykowana produktowa strona www

Klient:
ZAHO LIGHTING to jeden z wiodących polskich producentów nowoczesnych opraw oświetleniowych, oferujący szeroką gamę produktów o unikalnym designie.
Cel projektu
Stworzenie dedykowanej strony internetowej, która w nowoczesny i intuicyjny sposób zaprezentuje bogatą ofertę produktów ZAHO LIGHTING, a także zapewni wygodny dostęp do kluczowych informacji technicznych. Strona miała również uwzględniać specyficzne wymagania w zakresie generowania kart produktów oraz wspierać rozbudowane opcje zarządzania produktami.
Wyzwania
Profesjonalna prezentacja produktów
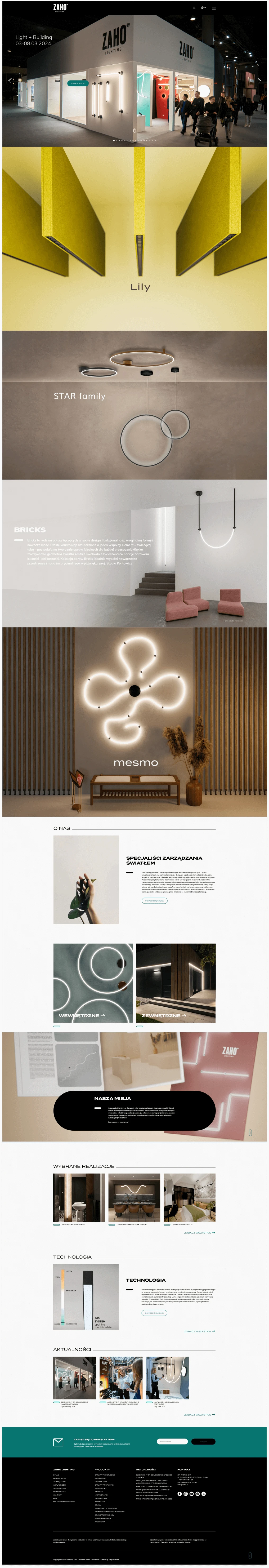
Kluczowym celem było stworzenie strony, która nie tylko prezentuje produkty, ale także podkreśla ich designerski i nowoczesny charakter. W tym celu zaprojektowano od podstaw unikalny layout, który odpowiada estetyce produktów oferowanych przez ZAHO LIGHTING. Wyzwaniem było takie zaprojektowanie interfejsu, aby użytkownicy mogli szybko i intuicyjnie znaleźć interesujące ich informacje. Strona miała spełniać najwyższe standardy UX/UI, co zapewniało pozytywne doświadczenia użytkownika, jednocześnie podkreślając prestiż produktów.
Dostępność informacji
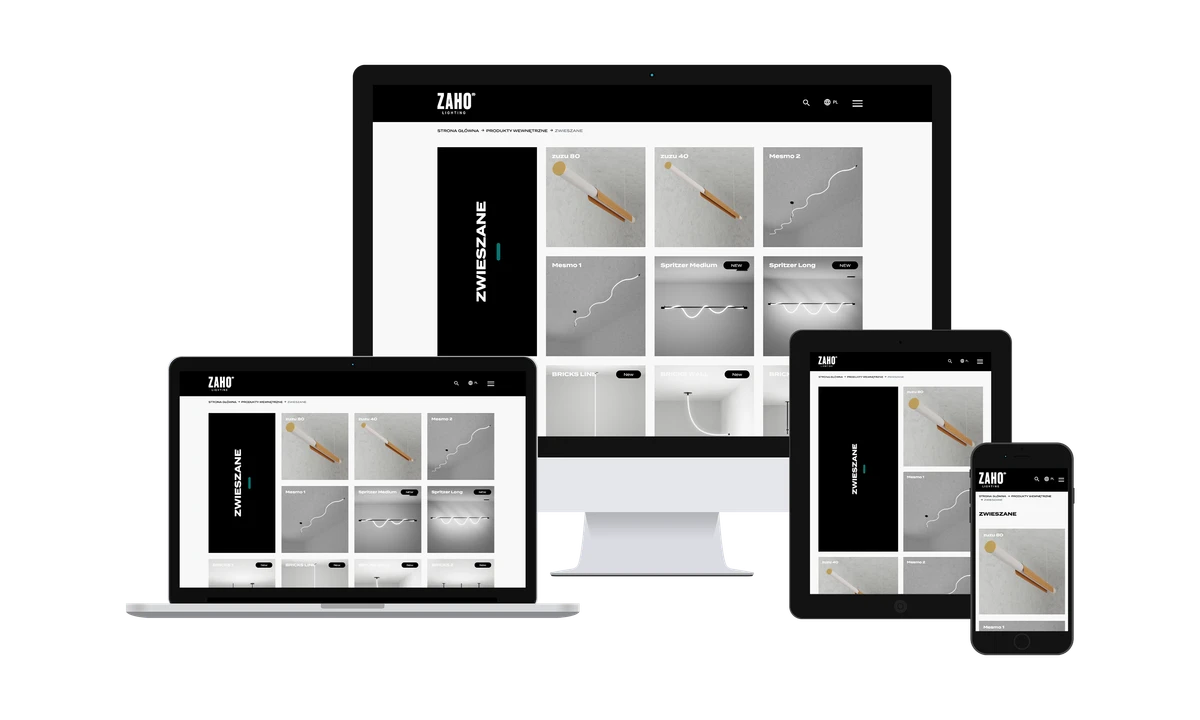
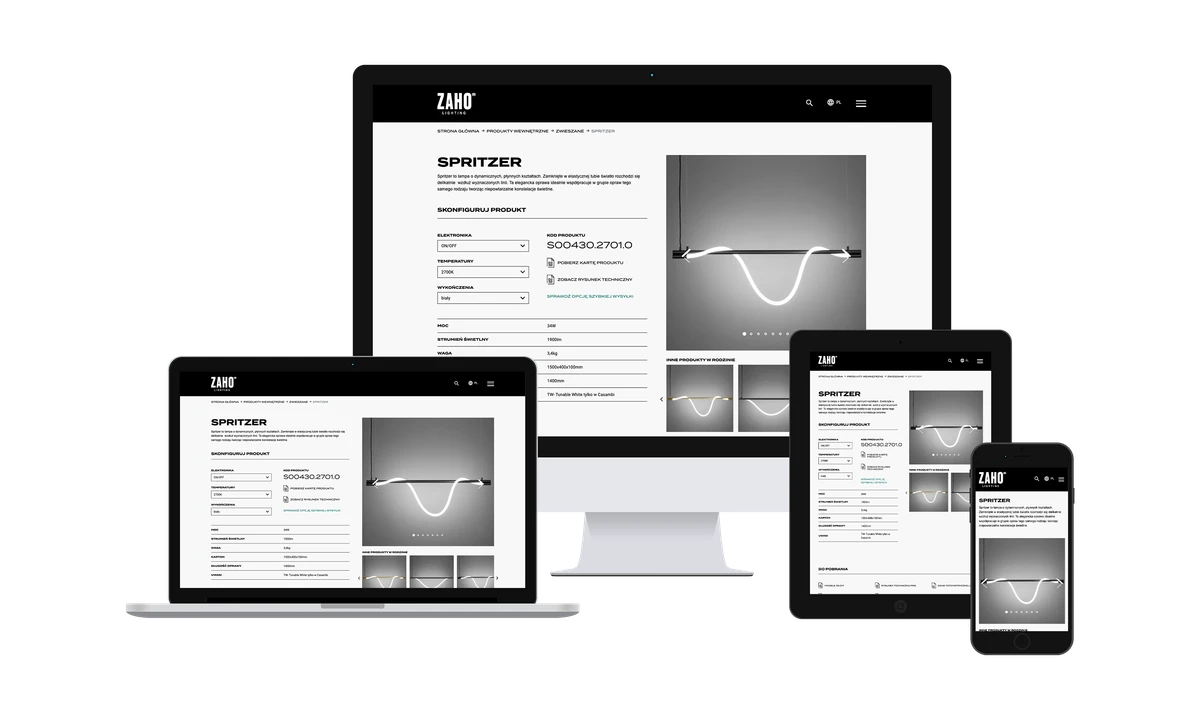
Aby zapewnić optymalne doświadczenie użytkownikom korzystającym z różnych urządzeń, strona musiała być w pełni responsywna i dostosowana do najpopularniejszych rozdzielczości ekranów, przeglądarek oraz systemów operacyjnych. Kluczowym wyzwaniem było także uwzględnienie wymagań międzynarodowych klientów, dlatego strona musiała obsługiwać trzy wersje językowe. To wymagało dostosowania architektury strony tak, aby łatwo było wprowadzać zmiany językowe, a wszystkie treści były spójne w różnych wersjach językowych.
Szybkość działania strony
Strona zawierała dużą liczbę grafik i obrazów wysokiej jakości, które musiały być wyświetlane bez negatywnego wpływu na czas wczytywania. Wyzwaniem było zbalansowanie atrakcyjnej wizualnie prezentacji produktów z technicznymi wymogami SEO. Aby strona szybko się ładowała, zastosowano zaawansowaną optymalizację, w tym kompresję obrazów do formatu .webp i automatyczną redukcję rozdzielczości. Kluczowym celem było osiągnięcie wysokich wyników w Google Page Speed Insights, co miało bezpośredni wpływ na pozycjonowanie witryny w wynikach wyszukiwania.
Proste zarządzanie treścią
Klient oczekiwał intuicyjnego i prostego w obsłudze systemu CMS, który umożliwiałby łatwe zarządzanie treściami i produktami, mimo ich skomplikowanej struktury technicznej. Wymagało to stworzenia systemu CMS "szytego na miarę", który pozwalałby na tworzenie i edycję produktów o wielu wariantach i cechach technicznych. Wyzwaniem było takie zaprojektowanie mechanizmu, aby nawet przy skomplikowanej strukturze danych, system był łatwy w obsłudze dla użytkowników administrujących stroną.
Elastyczność w rozbudowie
Klientowi zależało na stworzeniu strony, która nie tylko spełnia obecne wymagania, ale będzie również gotowa na przyszłe potrzeby. Wyzwaniem było zaprojektowanie architektury strony i systemu CMS w taki sposób, aby umożliwiały one nieograniczoną rozbudowę o nowe funkcjonalności. Strona miała być elastyczna, bez ograniczeń technicznych, jakie często występują w gotowych rozwiązaniach CMS, dzięki czemu przyszłe zmiany mogą być wprowadzane płynnie i bez większych nakładów pracy.
Specyficzne wymagania w zakresie generowania kart produktów
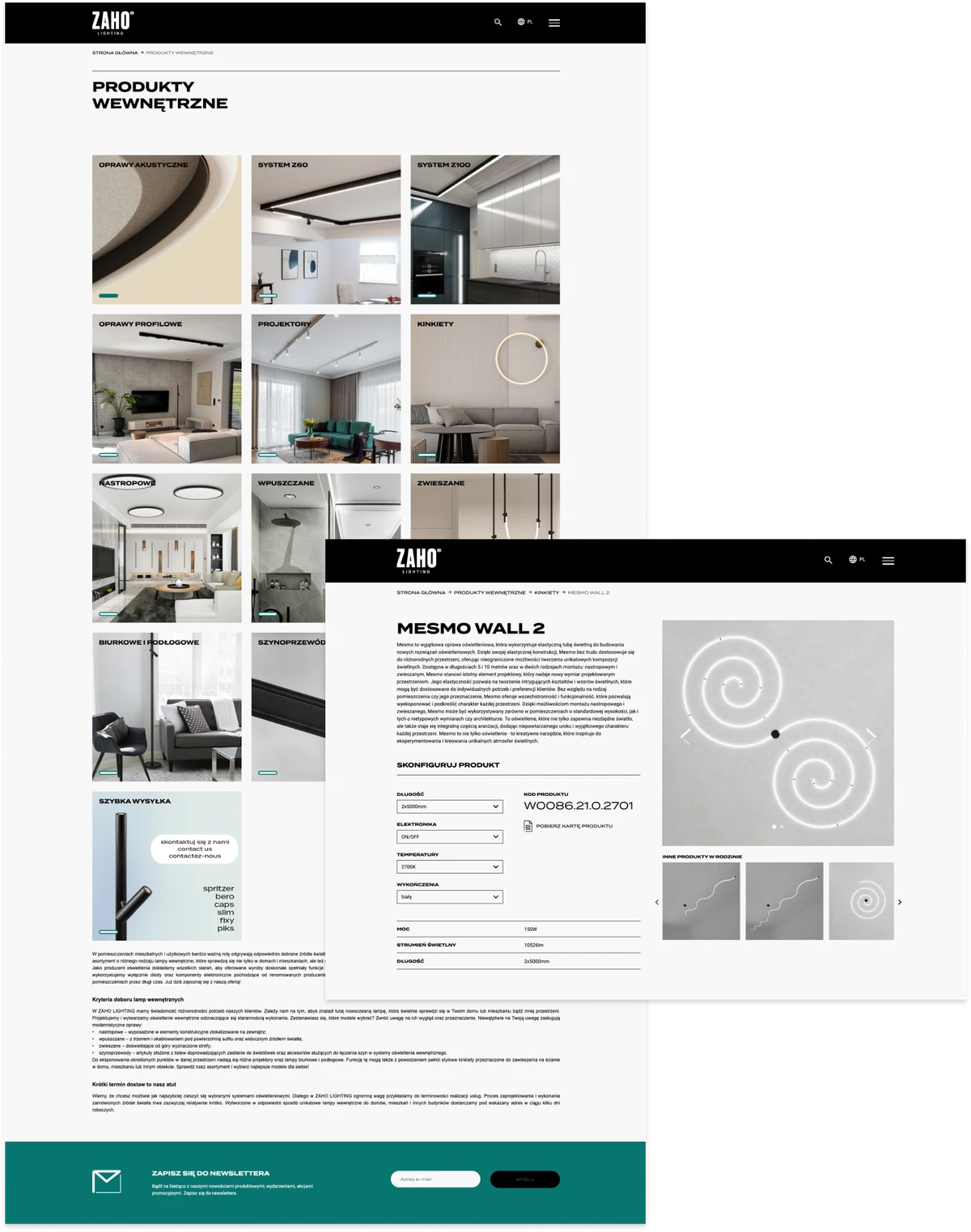
Ważnym aspektem projektu było spełnienie oczekiwań klienta dotyczących automatycznego generowania kart produktów. Strona miała umożliwiać użytkownikom wybór różnych parametrów technicznych (np. moc, rodzaj oprawy) i na tej podstawie automatycznie tworzyć unikalne kody produktów. Wyzwaniem było zaprojektowanie mechanizmu, który dynamicznie generuje karty produktów, a dane są automatycznie pobierane z systemu CMS, co znacznie ułatwia aktualizację i zarządzanie ofertą. To rozwiązanie zwiększa efektywność i eliminuje ryzyko błędów przy ręcznym wprowadzaniu danych.
Zaangażowanie Jelly Solutions
Zespół Jelly Solutions przeprowadził dokładną analizę potrzeb biznesowych i użytkowych, na podstawie której opracował strategię rozwoju serwisu. Celem było stworzenie strony, która nie tylko odpowiada specyfikacjom technicznym, ale również spełnia wysokie oczekiwania użytkowników w zakresie wygody i estetyki. Przeprowadzono szczegółowe konsultacje z zespołem ZAHO LIGHTING, podczas których omówiono i dopracowano wszystkie kluczowe funkcjonalności strony. Efektem tych działań było stworzenie kompleksowej mapy rozwiązań, która dokładnie odpowiadała potrzebom klienta, jednocześnie dbając o aspekty użytkowe, techniczne i wizualne. Dzięki bliskiej współpracy z klientem, udało się opracować stronę, która wspiera jego cele biznesowe i zapewnia pozytywne doświadczenie dla użytkowników.
Korzyści dla klienta
Zwiększona widoczność w sieci
Dzięki zaawansowanej optymalizacji SEO, strona ZAHO LIGHTING zyskała lepsze pozycjonowanie w wynikach wyszukiwania. Zintegrowane wsparcie dla agencji SEO pozwala na bieżąco dostosowywać strategię pozycjonowania, co prowadzi do zwiększenia ruchu organicznego i większej widoczności w internecie. Lepsza pozycja w wynikach wyszukiwania bezpośrednio wpływa na zwiększenie liczby potencjalnych klientów odwiedzających stronę.
Zoptymalizowana nawigacja i zarządzanie produktami
Wdrożenie zaawansowanego systemu CMS znacznie uprościło proces zarządzania dużą ilością produktów o różnych cechach i wariantach. Administratorzy strony mogą szybko i łatwo dodawać nowe produkty oraz modyfikować istniejące, co znacząco skraca czas potrzebny na aktualizację oferty. Funkcjonalność automatycznego generowania kart produktów pozwala na jeszcze sprawniejsze zarządzanie danymi, eliminując ryzyko błędów i oszczędzając czas.
Wysoka responsywność strony
Strona ZAHO LIGHTING została zoptymalizowana pod kątem działania na różnych urządzeniach, co zapewnia użytkownikom wygodne i płynne przeglądanie produktów, niezależnie od tego, czy korzystają z komputera, tabletu, czy smartfona. Dzięki temu użytkownicy mają pozytywne doświadczenia z marką, co z kolei zwiększa ich zaangażowanie i skłonność do zakupu.
Elastyczność technologiczna
Dedykowany system CMS został zaprojektowany tak, aby umożliwić elastyczną rozbudowę strony o kolejne funkcjonalności. Dzięki temu ZAHO LIGHTING może bez przeszkód rozwijać swoją platformę, dostosowując ją do zmieniających się potrzeb rynkowych i użytkowych, bez konieczności wprowadzania rewolucyjnych zmian w strukturze systemu. Ta elastyczność technologiczna pozwala na długofalowy rozwój firmy, zapewniając stabilność i skalowalność platformy.
Strona ZAHO LIGHTING jest doskonałym przykładem kompleksowego podejścia do budowy dedykowanej witryny produktowej, która łączy nowoczesny design z funkcjonalnością oraz elastycznością technologiczną. Dzięki bliskiej współpracy z zespołem Jelly Solutions, udało się stworzyć rozwiązanie, które odpowiada zarówno na bieżące potrzeby biznesowe, jak i długoterminowe plany rozwoju marki.